Ikuti panduan berkut ini untuk memindahkan widget Contact Form ke halaman yang terpisah/tersendiri.
- Pertama kali, tambahkan Blogger Contact Form Widget ke sidebar anda seperti yang sudah pernah ditulis dalam posting sebelumnya. (Nantinya widget ini akan kita sembunyikan) .
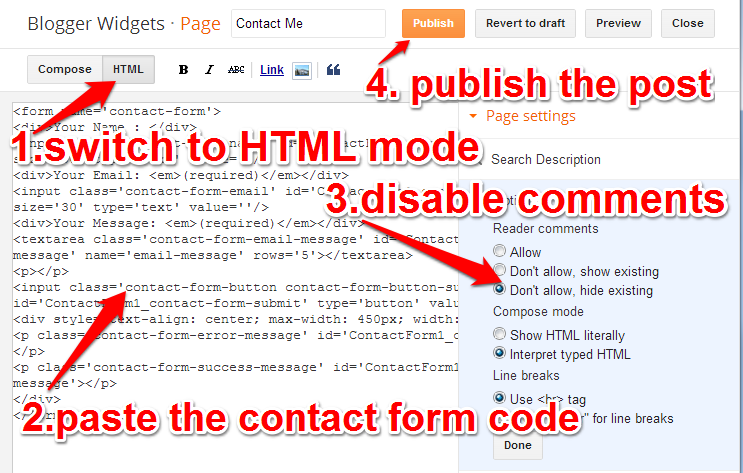
- Kemudian buat sebuah laman baru di blog anda.
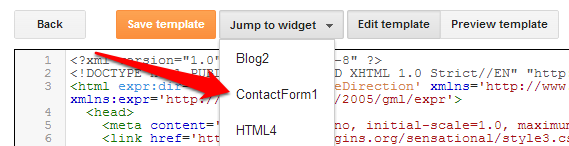
- Selanjutnya menuju ke Template > Edit HTML
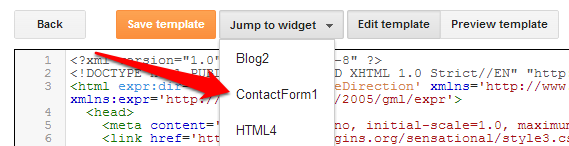
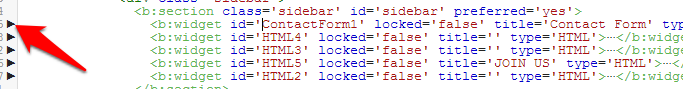
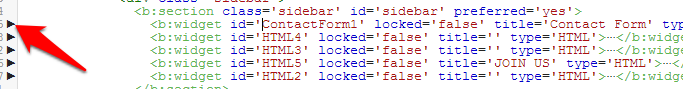
dan langsung lompat ke kode widget contact form, lalu expand kode widgetnya

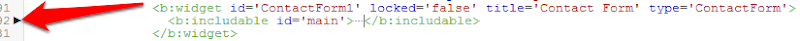
dan kemudian expand tag b:includable
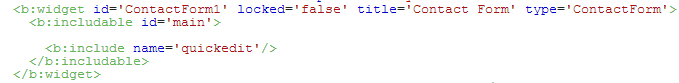
selanjutnya delete kode seperti di bawah ini
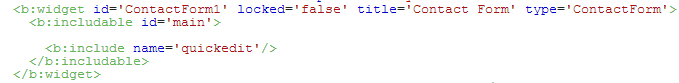
sehingga hasil akhirnya seperti ini
Sekarang kita sudah mencegah munculnya contact form di sidebar halaman manapun. Pastikan bahwa anda tidak membuang widget tsb dari halaman tata letak / Layout. - Save Template dan berhasil. Anda sudah memiliki halaman kontak yang resmi dai Blogger widget yang akan menuju ke gmail anda
Kode contact form:
<form name='contact-form'>
<div>Your Name : </div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Your Email: <em>(required)</em></div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>Your Message: <em>(required)</em></div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>

Sumber : bloggerplugins.org
* Team Zombie: @Blak_jak45 *






Posting Komentar
- Tuangkan saran maupun kritik dan jangan meninggalkan Spam.
- Berkomentarlah dengan bijak sesuai dengan konten yang tersedia.
- Dilarang Promosi disini.